一、ConstraintLayout概述
ConstraintLayout是Android Studio 2.2中主要的新增功能之一,也是Google在2016年的I/O大会上重点宣传的一个功能。在以往的Android开发中,界面基本上都是靠编写XML代码来完成的。通过不断调整RelativeLayout和LinearLayout布局来编写界面,很少用Android Studio的可视化方式来编写界面,因为使用起来并不方便。
ConstraintLayout已经成为新建项目时的默认布局,我发现它非常适合可视化方式来编写界面。通过Android Studio的操作,XML布局代码会自动生成。如果使用熟练,ConstraintLayout非常适合嵌套过多的布局。它和RelativeLayout类似,都是使用约束的方式来指定各个控件的位置和关系。
二、Layout Editor
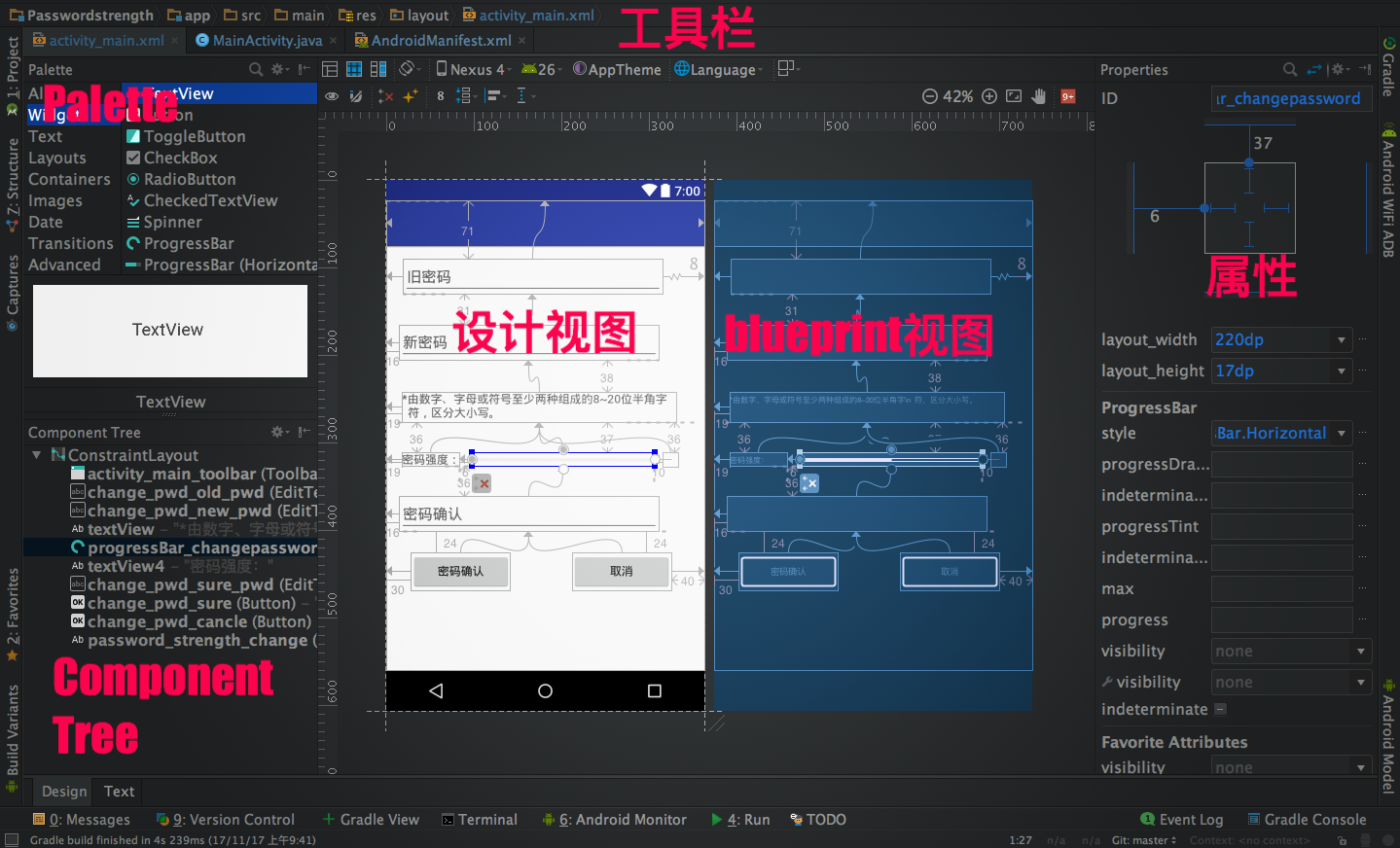
Layout Editor全景

- 工具栏(Toolbar):提供在编辑器中配置布局外观和编辑布局属性的按钮。
- Palette:提供各种控件和布局的列表,您可以将它们拖动到编辑器内的布局中。
- Component Tree:显示布局的视图层次结构。在此处点击某个项目将看到它在编辑器中被选中。
- 设计视图:用来显示界面。
- blueprint视图:在该视图中可以清晰的看到布局相关信息,约束关系、边距等
- 属性(Attributes):针对当前选择的视图提供属性控件
三、ConstraintLayout详解
3.1 布局依赖
ConstraintLaytout布局是由support库来提供的,它可适用于与Android 2.3(API级别9)及更高版本兼容的API库。当然,要使用ConstraintLayout,首先需要在app/build.gradle文件中添加ConstraintLayout的依赖:
|
|
对于buildTools还有一定的要求,必须在25.0.3以上。如果配置低的话,升级下即可。
|
|
3.2 视图约束
如果想为控件添加约束,首先将控件从“Palette”窗口拖动到Layout Editor中。当在ConstraintLayout中添加视图时,它会在每个角上显示一个带有方形调整大小控键的边框,并在每边显示圆形约束控键。
参考文档:
Android ConstraintLayout图文并茂详解(一):http://blog.csdn.net/io_field/article/details/77894191